Case Study
Il faut retrouver Lucky !
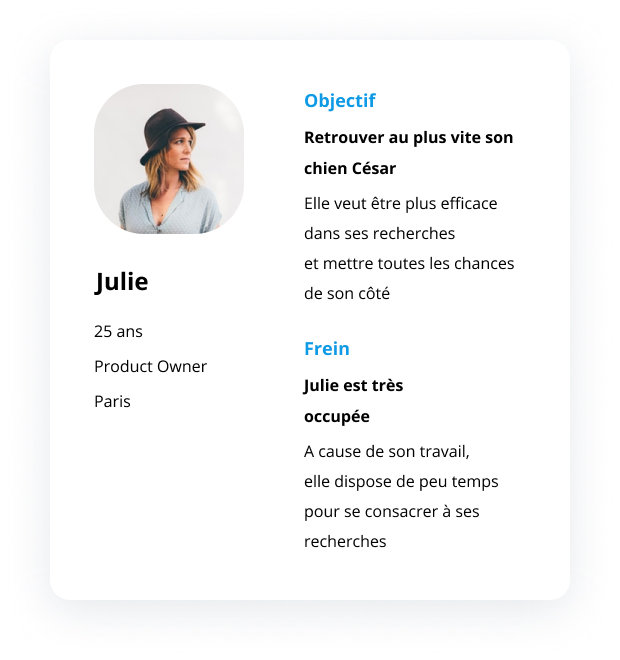
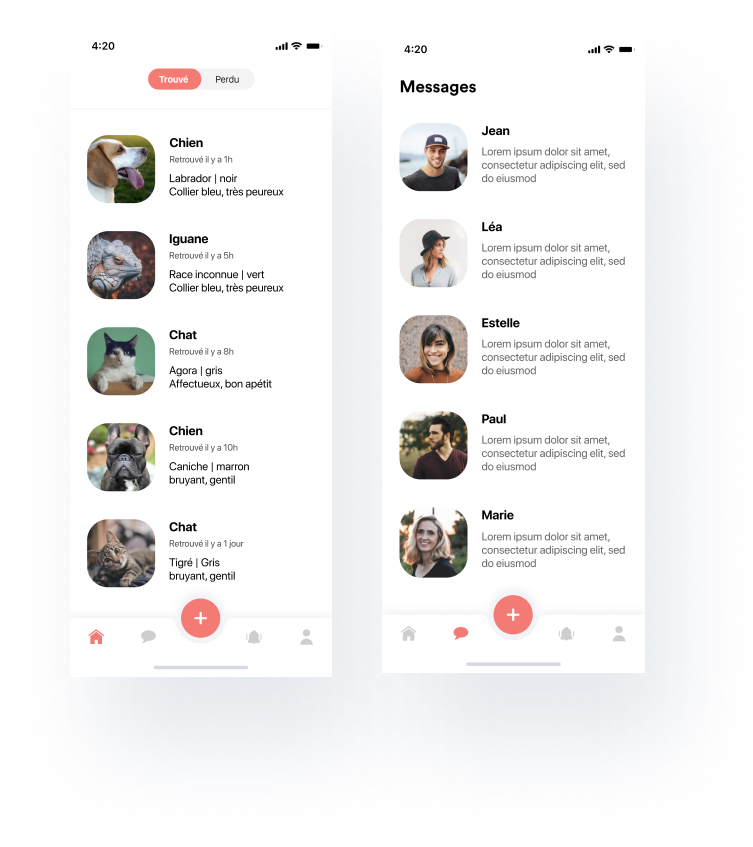
Ce matin Julie, une de nos product managers, est arrivée au bureau avec une triste nouvelle : son chien Lucky a disparu. Écumer son quartier, contacter les vétérinaires, placarder des affiches : elle a tout essayé et ne sait plus quoi faire. Nous nous sommes donc lancé dans la réalisation d’un Product.sprint pour concevoir une solution qui pourrait l’aider dans ses recherches.
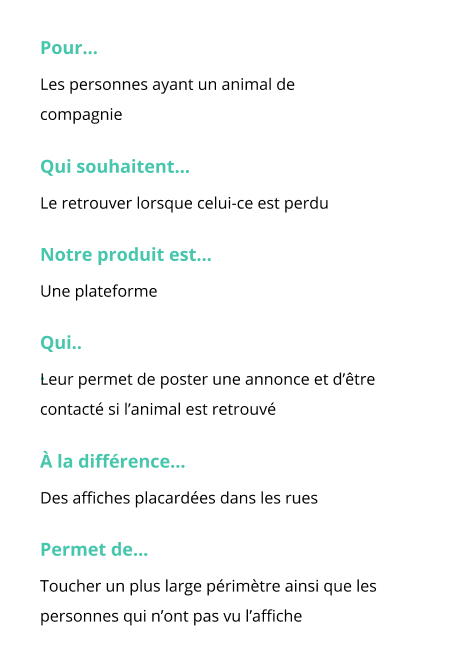
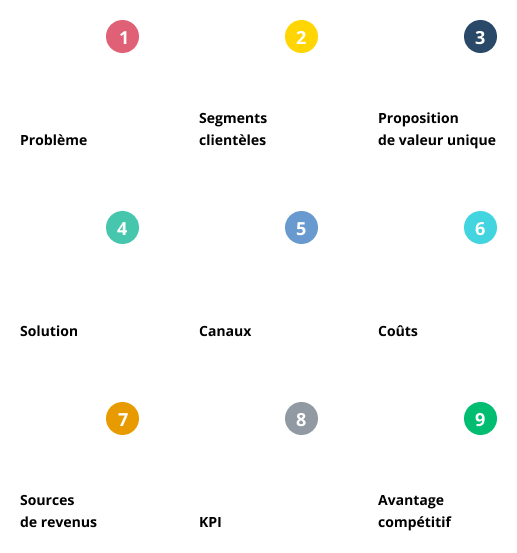
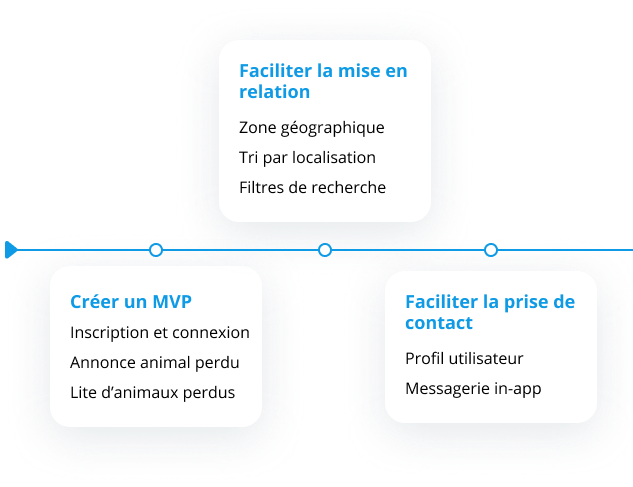
À travers ce cas pratique, vous allez découvrir comment construire un produit digital en 5 jours, de l’idée au backlog en passant par le prototype grâce à un focus sur quelques ateliers clés du Product.sprint.